Fazendo um gerador de cartões do RU customizáveis
Só assim pra deixarem a gente usar a foto que quiser
10/03/2025 , Por uotlaf

A universidade em que estudo tem um sistema bem interessante para utilizar o restaurante universitário: O aluno tem um cartão com um código que ele passa no leitor.
Só que esse cartão é conseguido acessando o sistema e utilizando a foto que eles pedem pra enviar. A questão é que existem regras para uso dessas fotos, e você não pode alterar o background ou a foto de perfil para qualquer coisa que quiser.
Por conta disso, eu tive a idéia de ler este cartão, analizar o código e fazer meu próprio gerador de cartões.
Como funciona
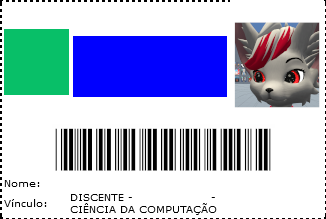
O estudante recebe um cartão branco seguindo o seguinte mockup:

Vamos prestar atenção neste código de barras que está em baixo.
Este é um código 1D baseado no padrão CODE 39, um padrão que data de 1999 e tem revisões em 2007 e 2023
Requisitos do projeto
- - Não ter comunicação com servidor - Será uma página estática e processamento será do lado do cliente
- - O código será carregado a partir de uma imagem existente da carteirinha, que deverá ser expedida pelo SIGAA
- - O usuário poderá escolher as imagens de fundo e perfil, bem como o nome e o curso
Como vamos ler o código
Para ler o código, vamos utilizar uma biblioteca chamada QuaggaJS. Esta é uma biblioteca escrita em Javascript que tem como função ler códigos de barras a partir de uma imagem ou vídeo.
Lendo o código de barras
Vamos primeiro criar uma tela com um seletor de imagem:
<p>Selecione a sua carteirinha do RU:</p>
<input type="file" id="selector_code" accept="image/*">
<canvas id="code"></canvas>E a partir disso, definir uma ação pra acontecer quando enviarmos uma foto:
document.getElementById('selector_code').addEventListener('change', function (event) {
const file = event.target.files[0];
if (file) {
const reader = new FileReader();
reader.onload = function (e) {
const blob = new Blob([e.target.result], {type: file.type});
Quagga.decodeSingle({
src: URL.createObjectURL(blob),
decoder: {
readers: ["code_39_reader"]
},
locate: true,
}, function (result) {
if (result && result.codeResult) {
alert(\"Cógido: " + result.codeResult.code);
} else {
alert("Código de barras não encontrado.");
}
});Gerando um novo código
Para gerar um novo código, vamos utilizar a biblioteca JSBarcode. Ela consegue gerar uma infinidade de padrões, incluindo o CODE39:
JsBarcode(document.getElementById("code"), "TestCode");
Agora é só juntar os dois e gerar o novo código na resolução que quiser!
Construindo a carteirinha
Agora que temos o gerador de código, podemos construir o resto da carteirinha. Para isso, nada melhor que criar a uma div pra servir de carteirinha e adicionar os items dentro dela:
<div id="card" style="display: inline-block">
<div id="front" class="card_face" style="display: flex; flex-direction: column; justify-content: end;">
<div>
<img id="pfp_front" style="aspect-ratio: 1; border-radius: 100%; object-fit: cover; width:25%;" src="assets/pfp.png" draggable="false">
<div id="data" style="background-color: #00000050;">
<span id="name" style="font-size: 24px;">Meu nome</span> <br>
<span id="course" style="font-size: 20px">Meu curso</span>
</div>
</div>
<div style="background-color: white">
<canvas id="code"></canvas>
</div>
</div>
<div id="back" class="card_face">
</div>
</div>
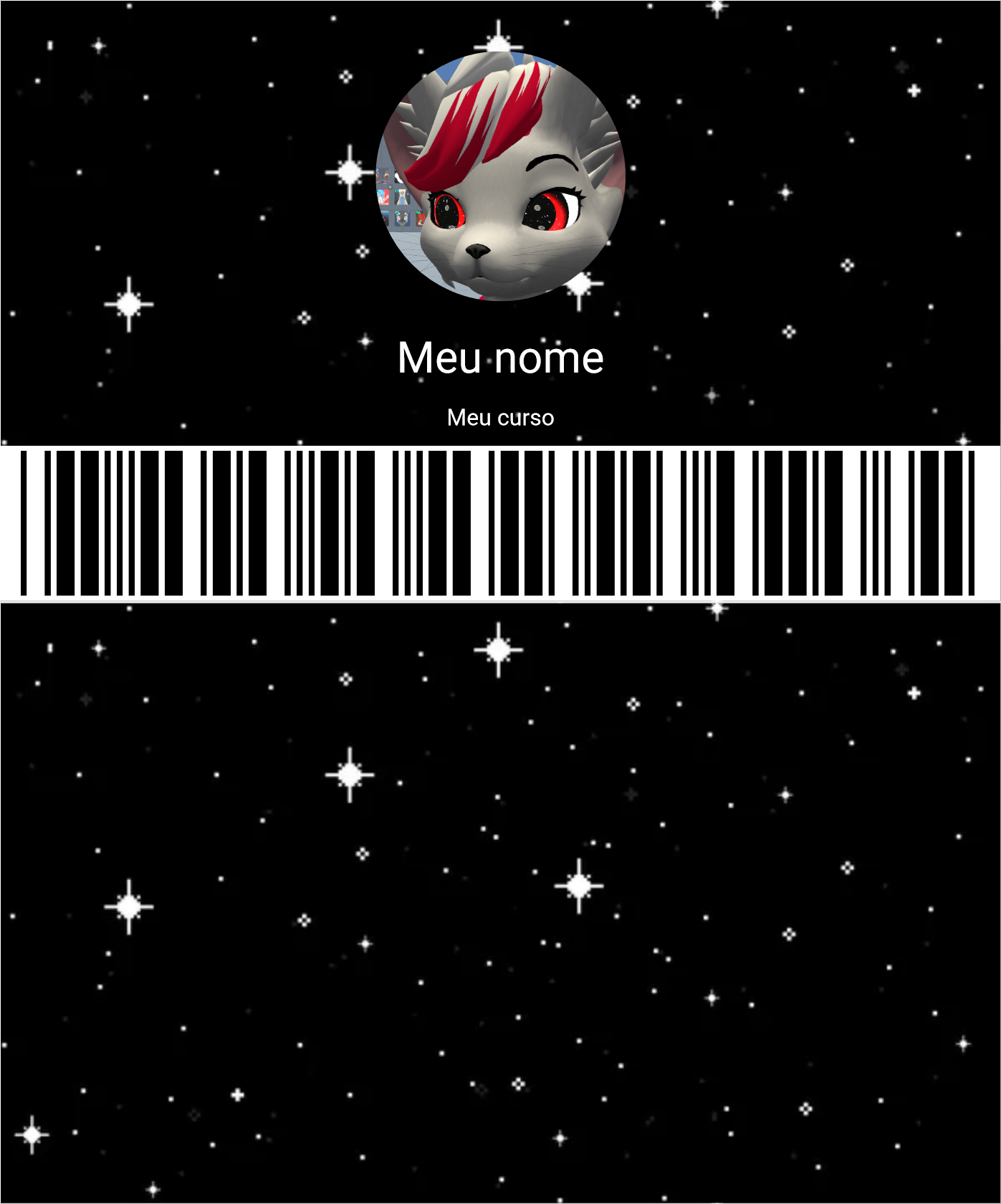
Ficou bonitinho! Esse design foi cortesia do cheems, aluno de design
Gerando a imagem final
Essa parte é uma bela gambiarra:
Vamos utilizar a biblioteca html2canvas para conseguir uma imagem da div inteira e botar em um canvas. A partir disso, este canvas vai ser adicionado na href de um link que vai ser clicado.
Isso deve ser suficiente para permitir que possamos baixar a imagem:
html2canvas(document.getElementById("card")).then(function (canvas) {
var link = document.createElement('a');
link.href = canvas.toDataURL();
link.download = 'carteirinha.png';
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
});Pronto! Temos uma carteirinha nova com o mesmo código anterior, só que dessa vez em alta resolução e com as informações que queremos botar.
A implementação está disponível aqui. Deve servir pra qualquer lugar que utilize CODE39.

